Als ich mir kürzlich Gedanken für unsere neue Website over-the-hills.com machte, überlegte ich hin und her, wie man die Beiträge am besten darstellen könnte. Auf der Website schreiben wir über Wanderungen, Reisen und Ausflugziele – und nach kurzer Zeit war es klar: Karten müssen her! Auf den Karten lassen sich dann mit Markern darstellen, über welche Orte wir geschrieben haben. Das ist 1000x besser, als die Beiträge chronologisch in Kategorien anzuzeigen, was eine sträflich schlechte Benutzerfreundlichkeit bei ortsgebundenen Themen wäre.
Das Wichtigste ist dann also, ein geeignetes Karten-Plugin für WordPress zu finden, das diese Aufgabe gut bewältigt. Da die Karten ein Herzstück der neuen Seite sein sollten, habe ich ziemlich viel Zeit aufgebracht, um verschiedene Plugins zu testen.
Mittlerweile habe ich mich entschieden und bin von dem Karten-Plugin Maps Marker Pro so begeistert, dass ich es hier nun vorstelle.
Vorweg noch dazu: Diese Seite gilt als Werbung, weil ich Affiliate-Links zum Plugin anbiete. Das ist etwas irreführend, denn ich bekomme nichts dafür, dass ich dieses Review geschrieben habe. Ich habe das Plugin regulär gekauft und danach getestet und habe es selbst im Einsatz. Weil ich davon überzeugt bin, empfehle ich es gern weiter. Wenn daraufhin jemand über einen Affiliate-Link ebenfalls eine Lizenz kauft, erhalte ich dafür eine kleine Provision :-)
Was soll das Plugin können?
Die Wahl des richtigen Plugins hängt, genau wie die Wahl des richtigen Themes, davon ab, was man damit machen möchte. Deswegen stelle ich das ganz an den Anfang – denn nur unter diesen Aspekten kann man beurteilen, ob das Tool nun passt oder nicht :D
Meine wichtigste Anforderung war ganz einfach, meine Beiträge nicht mehr einfach in Kategorien chronologisch aufzulisten. Stattdessen wollte ich eine große Karte, auf der Pins die Orte markieren, über die ich Beiträge geschrieben habe. Im Grunde wollte ich Beiträge geo-taggen, also mit Koordinaten versehen, damit sie automatisch auf der Karte erscheinen.
Erste Idee: Das einfache Plugin Novo Map (nutzt Google Maps)
Damit stieß ich nach kurzer Zeit auf das Plugin Novo Map. Der Autor bietet das Tool kostenlos an, ist selbst Reiseblogger und macht allgemein einen sehr sympathischen Eindruck :D Und soweit ich gesehen habe, funktioniert Novo Map auch sehr gut.
So schön das alles auch klingt, so schnell bemerkte ich auch nach kurzer Testzeit, dass mir das nicht reicht.
Problem 1: Google Maps kassiert ab
Novo Map arbeitet ausschließlich mit Google Maps und erfordert eine API, d.h. einen Schnittstellen-Identifier. Den registriert man bei Google, und Google zählt dann fleißig alle Zugriffe mit. Erreicht deine Seite eine bestimmte Anzahl von Zugriffen, kassiert Google dich dann ab. Die Schwelle, ab der du bezahlen musst, liegt allerdings recht weit oben.
Kosten für Google Maps: Dein Konto bekommt monatlich 200 $ für die Kartennutzung gutgeschrieben, also von Google geschenkt. Die kannst du erstmal verbrauchen, erst danach kosten weitere Zugriffe dich tatsächlich Geld. Auf dieser Seite zeigt Google auf, wie viele Zugriffe du mit deinen 200 $ bekommst – in unserem Fall mit dynamischen Karten wären das monatlich „bis zu 28.000 Zugriffe“.
Das war dann für mich fast schon ein Ausschlusskriterium. Zwar weiß ich nicht, ob meine Seiten jemals diese Schwelle erreichen, aber ich denke einfach optimistisch – und vor allem gibt es keine Garantie, ob Google seine Preispolitik mal ändert. Dann sähen wir ganz schön blass aus, wenn alle unsere Karten eben auf Google Maps angewiesen sind. Deswegen wäre mir mit Google als alleinigem Anbieter nicht wohl.
Aber ich hätte es riskiert, gäbe es nicht noch ein Problem mit Google Maps:
Problem 2: Google Maps ist abseits von Straßen fast nutzlos
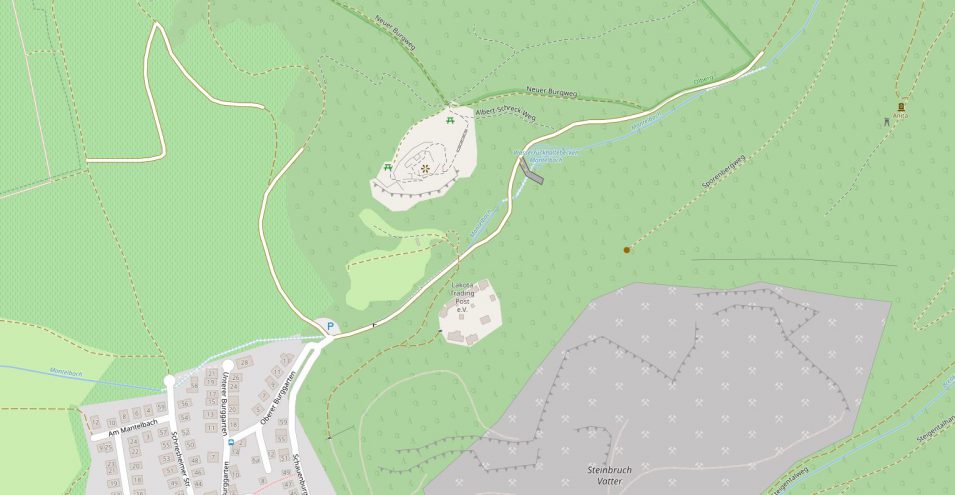
Klar, Google Maps ist unschlagbar in Städten und bei Straßen. Aber wenn es um kleine Pfade und Wanderwege geht, kann Google Maps nicht mithalten. Es zeigt in den Wäldern und auf Bergen einfach nur die größeren Wege an. Auch andere Landmarken fehlen, z.B. Quellen, kleine Hütten und viel mehr.
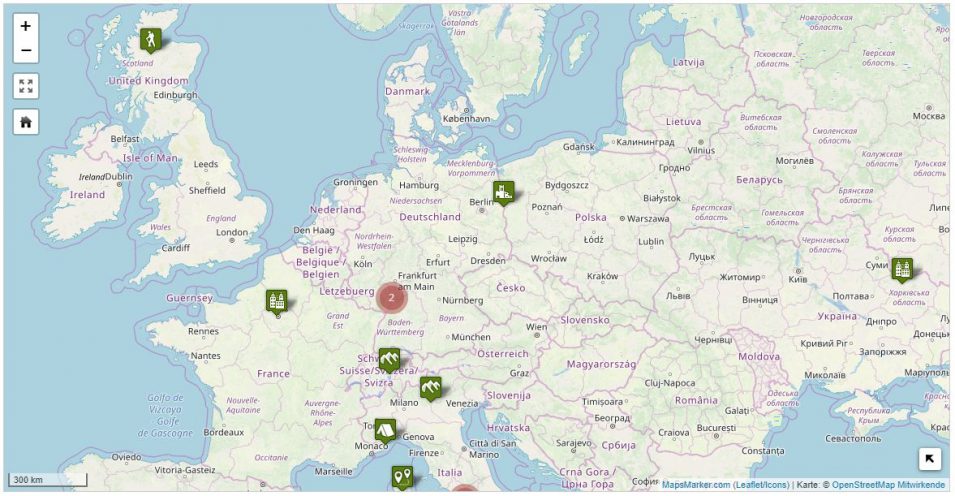
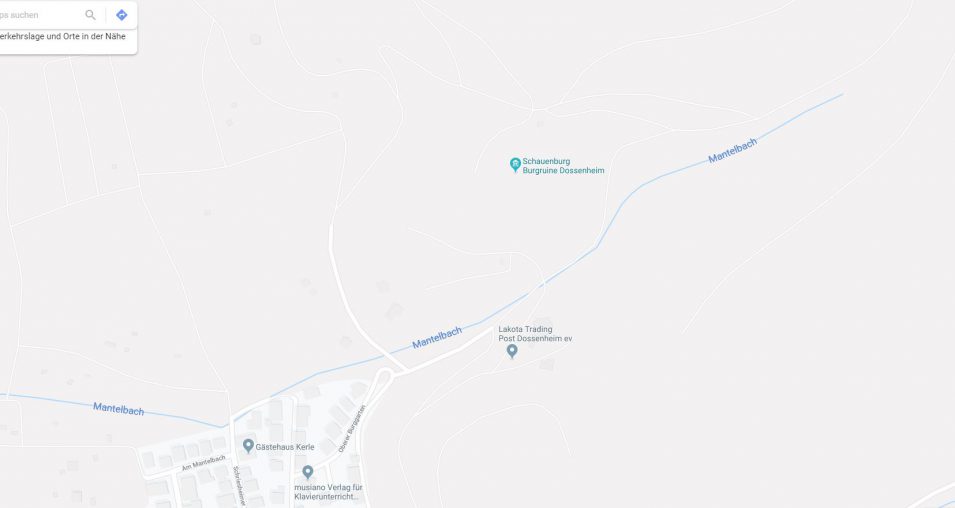
Wer also unter anderem übers Wandern schreiben will, der wird an Google Maps scheitern. Waffe der Wahl ist stattdessen Open Street Map (OSM). Hier siehst du den Unterschied:
Problem 3: Zu wenige Möglichkeiten
Denn wenn man erstmal auf die Idee kommt, vermehrt auf Karten zu setzen, dann ist der Schritt nicht weit dahin, mehr darstellen zu wollen als nur die Beiträge. Ich dachte dann daran, innerhalb der Beiträge ebenfalls Karten zu verwenden und dort Punkte zu markieren, die für den Leser interessant sind (Sehenswürdigkeiten, empfehlenswerte Parkplätze etc).
Außerdem sah ich, dass manche Karten-Plugins auch anbieten, GPX-Routen anzuzeigen, bzw. selbst Routen in die Karten einzuzeichnen. Das ist optimal, wenn man Wander- oder Reiserouten vorstellen möchte. Dafür hatte ich bisher immer mit Photoshop bzw. später QGIS händisch Rasterkarten erstellt, also Bilder mit der eingezeichneten Route – das ist ziemlich suboptimal.
Hätte ich mit Novo Maps gearbeitet, wäre für diese Anforderung sowieso ein zweites Karten-Plugin notwendig gewesen.
Neuer Ansatz: OSM-Karten-Plugin mit Markern
Diese drei Probleme zusammengenommen machten dann klar, dass Novo Map nicht ausreicht. Meine neuen Anforderungen an das Plugin sind also:
- OSM muss zumindest als Option neben Google Maps wählbar sein. Oder gar kein Google Maps
- Beitrags-Geolocation ist nicht so wichtig, stattdessen muss man Marker mit Textfeld und Bildern setzen können – das ist vielseitiger einsetzbar
- individualisierbare Markersymbole für unterschiedliche Arten von POIs (Points of Interest)
- GPX-Darstellung wäre optimal, um Routen anzeigen zu können
Und nach dem Testen einiger Plugins kam ich schließlich zu Maps Marker Pro.
Highlights von Maps Marker Pro
Ich kann hier sicher nicht alle Features aufzählen. Das ist auch nicht Sinn dieses Beitrags. Viel eher möchte ich zeigen, warum Maps Marker Pro so gut die Anforderungen erfüllt, die ich eben beschrieben habe. Und wo das Karten-Plugin mich sogar noch positiv überrascht hat.
Maps Marker Pro kommt mit perfekter deutscher Übersetzung, so dass es beim Anlegen und Nutzen von Karten keine sprachlichen Hürden gibt. Nichtdestotrotz ist das Plugin ziemlich umfangreich, so dass du dich am Anfang erst ein wenig eingewöhnen musst. Und für manche mag eine Hürde darstellen, dass die Website des Anbieters sowie auch die Dokumentation komplett auf englisch ist.

Knapper Überblick: So funktioniert Maps Marker Pro
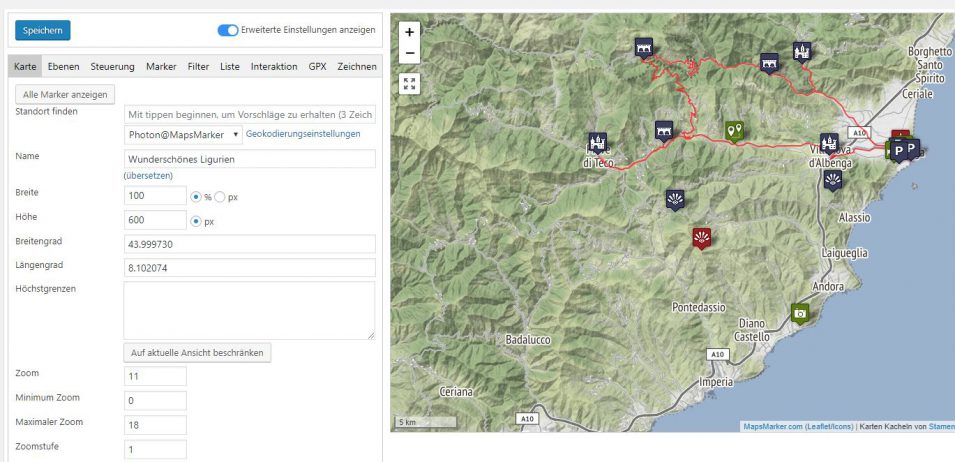
Nach der Installation findest du in WordPress links einen neuen Menüpunkt: Maps Marker Pro. Hier verwaltest du deine Karten und Marker, die zusammen das Herzstück des Plugins darstellen.
Grundsätzlich funktioniert Maps Marker Pro so: Du legst eine Karte an (oder duplizierst eine bestehende Karte mitsamt ihren Einstellungen, aber ohne ihre Marker). Dann stellst du ein, wie die Karte aussehen und welche Bedienelemente sie haben soll, zB. eine Mini-Übersichtskarte, Zoom-Buttons, Ebenenkontrolle und ein Maßstab. Das alles lässt sich komplett an die eigenen Wünsche anpassen und individualisieren.

Den Kartenausschnitt legst du direkt durch Schieben und Zoomen fest. Für jede Karte gibt es einen Shortcode, den du in deine Beiträge einfügen kannst. Dort erscheint die Karte dann. Du kannst natürlich beliebig viele Karten erstellen und einbinden.
Tipp: In den Shortcodes kannst du übrigens weitere Parameter einfügen, um die Karte mit ihren festgelegten Eigenschaften an dieser Stelle zu verändern. Du kannst etwa andere Koordinaten zur Zentrierung oder eine andere Zoomstufe einstellen. Auf diese Weise kannst du eine Karte nochmal deutlich verändern, ohne sie neu anzulegen. Eine Übersicht über alle Shortcode-Paramenter gibt es hier.
Marker sind kleine Markierungssymbole, die du separat anlegst und dann einer einzigen Karte zuordnest. Auf dieser Karte wird der Marker dann angezeigt. Als Symbole stehen zahlreiche Icons zur Auswahl. Dann kannst du einstellen, dass sich bei Klick auf einen Marker ein kleines Infofenster öffnet. Die Inhalte dafür kannst du im ganz normalen Editor selbst festlegen (unter anderem auch Text, Bilder und natürlich Links). Es gibt keine Maximalanzahl für Marker pro Karte.
Verfügbare Karten und Implementierung von Google Maps
Als Basiskarten sind freie Karten wie Open Street Map und Stamen Terrain standardmäßig aktiv. Beim Anlegen einer Karte kannst du festlegen, welche der Basiskarten als Standardebene angezeigt wird.
Wenn du dem Nutzer auf der Karte die Ebenenkontrolle anbietest, kann er aus den verfügbaren Basiskarten wählen und zwischen ihnen hin und her wechseln. Welche Karten du ihm in der Ebenenkontrolle bereitstellst, kannst du natürlich für jede Karte einzeln festlegen.
Aber das ist noch nicht alles. In Maps Marker Pro kannst du optional zusätzlich auch Karten von Google Maps, Bing Maps, HERE Maps und TomTom als Basiskarten einbinden/anbieten. Und das bedeutet, dass du dadurch noch viel mehr Möglichkeiten hast, etwa auch die Google Maps Satellitenansicht – die ist für deine Nutzer vielleicht manchmal hilfreicher als nur die Straßenansicht von OSM oder Berge und Täler von Stamen Terrain.
Diese Kartenanbieter sind allerdings nicht kostenlos. Du musst dich dazu bei ihnen registrieren, um an eine API zu gelangen, die du dann bei dir in Maps Marker Pro hinterlegst. Dann kannst du auch diese Karten einbinden und anbieten. Wie es mit den Preisen für Google Maps aussieht, hatte ich oben ja schon erläutert: Bis zu 28.000 Zugriffe sind aktuell pro Monat kostenlos inbegriffen.
Hier sehe ich aber kein so großes Problem: Wir können weiterhin vor allem mit OSM und anderen kostenlosen Alternativen arbeiten. Nur dann, wenn es wirklich nötig ist und sinnvoll ist, etwa eine Satellitenansicht anzubieten, dann können wir das auch tun. Dadurch halten wir die Zugriffe auf kostenpflichtige Karten gering.
Ich finde das sehr praktisch, denn es gibt uns noch mehr Freiheiten, passende Karten anzubieten. Die Satellitenansicht habe ich etwa für unsere Marokko-Tour freigeschaltet, um besser zu zeigen, wo nun genau Wüste ist :D
Marker-Magic!
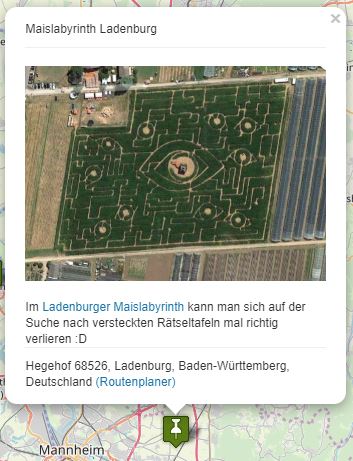
Obwohl das meine erste Anforderung war, kann Maps Marker Pro nun keine Beiträge geo-taggen. Aber das ist auch gar nicht nötig, da wir Beiträge ganz einfach über die Marker verlinken können. Ich mache das so, dass im Infofenster zum Marker ein verlinktes Vorschaubild des Beitrags zu sehen ist und eine kleine Beschreibung kurz anteasert, was den Nutzer erwartet. Unten siehst du einen Screenshot.
Einen Marker erstellst du entweder aus der Karte heraus, oder separat – dann musst du ihn noch der entsprechenden Karte zuordnen. Zum Festlegen der Position des Markers klickst du einfach auf die Karte oder gibst eine Adresse in die entsprechende Adresszeile ein.
Routenplaner anbieten

Wenn du einem Marker eine Adresse hinterlegst, erscheint im Marker-Infofenster dann auch ein Routenplaner-Link (sofern du das in den Karteneinstellungen aktiviert hast). Das ist besonders sinnvoll, wenn sich deine Nutzer deine Website auf dem Smartphone anschauen und dann direkt losfahren möchten.
Beim Klick auf den Link öffnet sich ein neues Fenster mit Google Maps, in dem die Zieladresse schon eingegeben ist. Der Nutzer muss nur noch seinen Standort liefern und hat die Navigation dann sofort verfügbar. Das ist richtig toll!
Über 1000 kostenlose Marker-Icons verfügbar
Als Markersymbol stehen standardmäßig erstmal ein paar Handvoll bunte Icons zur Verfügung. Ihr könnt aber auch eigene Icons hochladen – oder auf die kostenlose Map Icons Collection zurückgreifen, die ebenfalls von Maps Marker Pro angeboten wird.

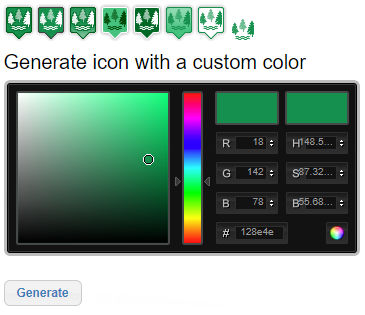
Und dieser Service hat mich wirklich umgehauen! Grundsätzlich stehen diese Marker auch für alle anderen Karten-Plugins oder Zwecke frei zur Verfügung, aber sie werden eben von Maps Marker Pro frei angeboten. Hier gibt es über 1000 verschiedene Icons, in jeweils sieben unterschiedlichen Darstellungsstilen (siehe Screenshot unten).
Die Icons sind nach Kategorien organisiert, wie z.B. Natur, Tourismus und Verkehr. Du kannst entweder wirklich alle
Das Beste ist aber, dass du diese Icons in deinen eigenen Wunschfarben runterladen kannst. Gib einfach deine Farbe im Farbwähler ein, klicke auf „generate“ und du bekommst die Icons einer ganzen Kategorie in deiner gewünschten Farbe als png-Dateien in einem Zip-Download.
Die musst du dann nur noch ggf. aussortieren und dann einmalig direkt in Maps Marker Pro hochladen.
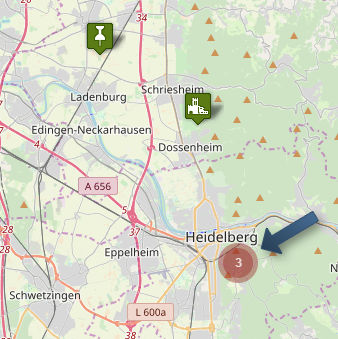
Mehrere Marker zusammenfassen (Marker -Clustering)

Da wir es hier mit einer interaktiven, zoombaren Karte zu tun haben, gibt es natürlich auch Marker-Clustering. Das bedeutet, dass Marker zusammengefasst werden, wenn sie zu nah beieinander stehen, zusammengefasst werden. Klickt der Nutzer auf den Cluster, wird die Karte herangezoomt, so dass mehr einzelne Marker zu sehen sind.
Auch hier kann man viel individuell einstellen – zB. auch, ab welchen Abständen geclustert werden soll. Die Farbe des Cluster-Kreises lässt sich allerdings nur per CSS einstellen. Das funktioniert problemlos, aber man muss eben die Farbwerte selbst in den CSS-Code eintragen und den als zusätzliches CSS in der style.css des Child Themes oder im Reiter „Zusätzliches CSS“ im Customizer speichern.
Marker Karten zuordnen und filtern

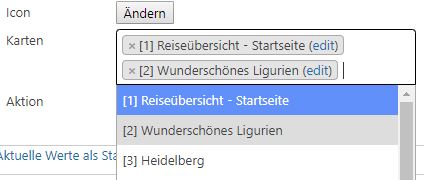
Ein Marker lässt sich über ein Dropdown-Menü beliebig vielen Karten zuordnen. Wähle einfach eine Karte aus dem Menü aus und klicke danach rechts neben der Auswahl nochmal in das Feld, dann öffnet sich das Dropdown erneut.
So brauchst du einen Marker nicht duplizieren, um ihn in verschiedenen Karten anzuzeigen. Bei meinen ersten beiden Karten habe ich genau das gemacht, weil ich noch nicht wusste, wie es einfacher geht :D

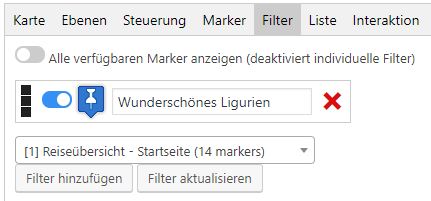
Darüber hinaus gibt es auch noch Filter – siehe im nächsten Screenshot. In jeder Karte können wir im Reiter „Filter“ festlegen, wenn wir außer den zugeordneten Markern noch Marker aus anderen Karten anzeigen lassen wollen (oder einfach alle, die wir haben).
Marker suchen und bearbeiten
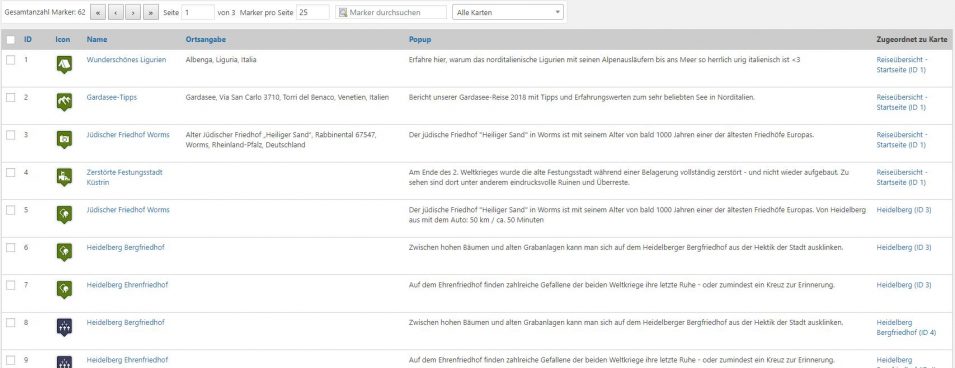
Etwas gewöhnungsbedürftig ist, dass angelegte Marker nicht in der Karte gespeichert werden, der sie zugewiesen sind, sondern „global“. Ich bemerke auch nach Wochen noch, dass ich auf eine Karte klicke, um einen Marker zu bearbeiten, der in dieser Karte angezeigt wird. Du kannst aber aus der Kartenbearbeitung, bzw. als eingeloggter Nutzer mit entsprechenden Rechten auch im Frontend, per Rechtsklick auf einen Marker direkt in die Bearbeitungsansicht des Markers wechseln.
Das globale Speichern der Marker bedeutet, dass jeder Parkplatz und jede Gaststätte, die du in irgendeiner Karte als Marker setzt, in der Markersammlung erscheint. Dadurch werden im Laufe der Zeit buchstäblich Tausende Marker zusammenkommen.
Glücklicherweise kann man in der Markersammlung nach bestimmten Markern suchen und sie auch nach Karten filtern. Durch die Filterung werden dann nur die Marker angezeigt, die der ausgewählten Karte zugewiesen sind. Das ist dann im Grunde das, was ich in der Kartenansicht erwarte ab September 2010 bekomme :D

Ein weiterer Nachteil davon ist, dass du einen Marker nicht in Relation zu den anderen Markern einer Karte bearbeiten kannst. Während du also einen Marker setzt oder nachträglich verschiebst, kannst du die anderen Karteninhalte, z.B. andere Marker, aber auch Linien/Polygone oder GPX-Routen nicht sehen. Mir wäre es daher lieber, wenn man in der Kartenbearbeitung auch die Marker bearbeiten könnte. Seit Version 4.13 (Juli 2020) ist das nun möglich! Beim Bearbeiten von Markern können wir auch die anderen Objekte auf der Karte sehen und so den aktuellen Marker besser positionieren.
Vielen Dank an Robert und das Maps Marker Pro-Team für das Einfügen dieser Funktion – das war ein ganz individueller Wunsch von mir, den sie berücksichtigt haben!
Routen auf der Karte anzeigen: GPX-Darstellung und Formen zeichnen
Neben den bis jetzt schon guten Argumenten für Maps Marker Pro kommt jetzt noch die GPX-Darstellung dazu. GPX-Dateien können Routen und Wegpunkte enthalten und sind daher prädestiniert dazu, auf Karten präsentiert zu werden (mehr Infos dazu hier) :D
Für mich sind GPX-Dateien für zwei Einsatzzwecke relevant:
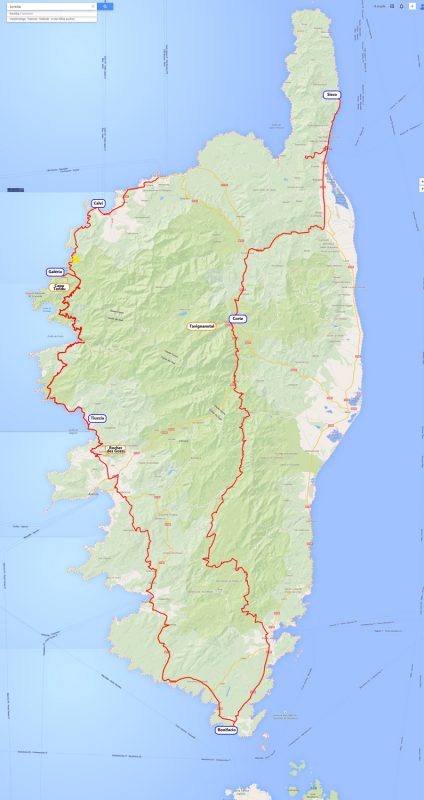
- Präsentation von Reiserouten, ein Beispiel gibt es in meinem Korsika-Reisebericht
- Darstellung von zuvor GPS-getrackten Wanderungen oder Radtouren
Und das klappt absolut zuverlässig mit Maps Marker Pro. Allerdings kann man einer Karte nur eine GPX-Datei beifügen. Es geht also nicht, auf einer Karte z.B. eine Übersicht aller Wanderrouten der Umgebung zu zeigen.
Tipp: Über einen Umweg kannst du alle deine Routen in einer einzigen Datei sammeln und als GPX exportieren. Ohne Vorkenntnisse und recht einfach geht das z.B. über Google Maps – in dieser Anleitung habe ich es erklärt (Vorgehensweise: verschiedene Tracks importieren, alle Ebenen als KML exportieren, über einen Konverter in GPX umwandeln).
Als weiteres tolles Feature kannst du die Route deinen Nutzern als Download zur Verfügung stellen. Wenn du das aktivierst, gibt es beim Klick auf die Route einen kleinen Downloadlink im sich öffnenden Infofenster.
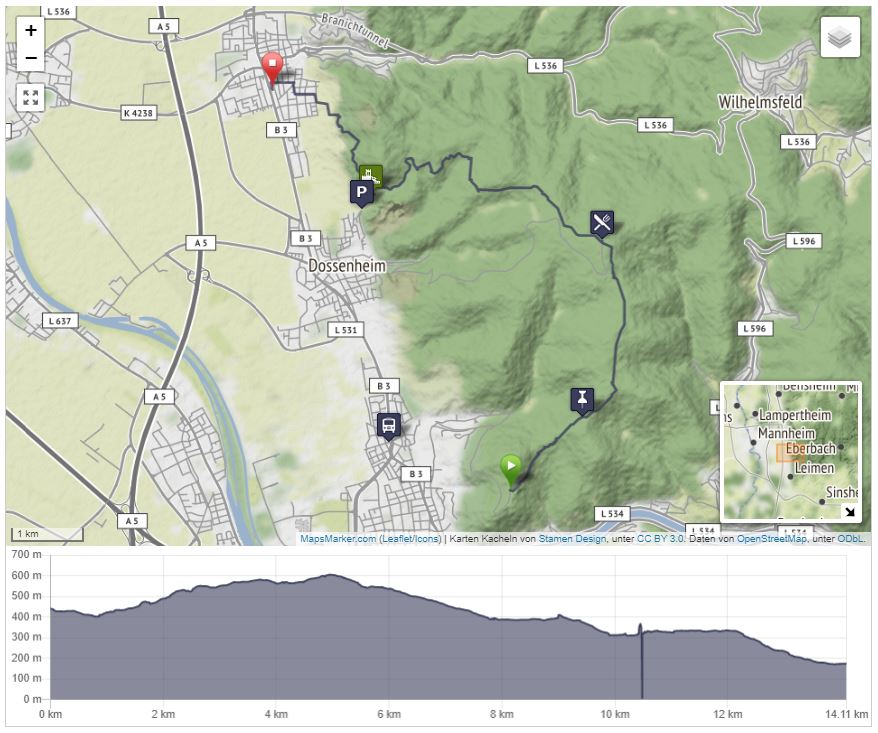
Höhenprofil und Entfernungsmarkierung
Wenn du eine Wanderung getrackt hast, dann enthält die GPX-Datei in der Regel auch das Höhenprofil der Strecke, also wann es welche Anstiege gab. Und dieses Profil kann Maps Marker Pro unterhalb der Karte darstellen. So sieht das dann aus:

Und nicht nur das! Wenn du mit dem Mauscursor (bzw. auf dem Smartphone mit dem Finger) über das Höhenprofil fährst, wird auf der Karte das Äquivalent auf der Route markiert. Mit dieser Markierung kannst du also die Route „abfahren“ und genauer erkunden.
Das finde ich richtig geil und als Nutzer gerade für das Planen von Touren sehr nützlich.
Die Darstellung aller Elemente lässt sich natürlich komplett individualisieren: Route, Höhenprofil und auch die kleine Markierung liegen ganz in deiner Hand. Nur das Anfangs- und Endsymbol der Route sind leider fest – aber dafür kann man die zur Not auch ganz abschalten.
Eigene Formen auf die Karte zeichnen
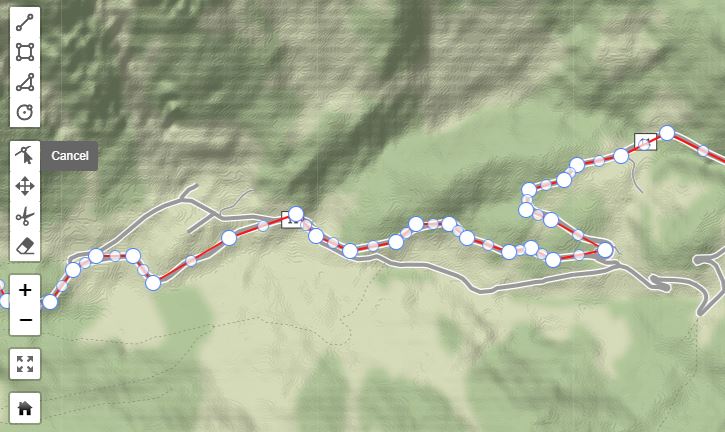
Neben Markern und GPS-Daten hast du auch die Möglichkeit, eigene Formen auf der Karte zu „zeichnen“, z.B. Linien oder Flächen. Flächen sind für meine Zwecke nicht so relevant, aber mit Linien kann man ebenfalls Routen oder Strecken einzeichnen. Das kann dann nützlich sein, wenn es nur um irgendeine kleine Strecke geht oder du keine GPX-Datei hast.
Für längere Routen lohnt sich das allerdings nicht. Zwar habe ich das in dieser Karte (Bild siehe unten) auch mal gemacht, weil ich es nicht besser wusste, aber glaub‘ mir: du wirst bescheuert, wenn du auf einer Alpen-Serpentinenstrecke jede Kurve einzeichnest!

Dafür habe ich einen deutlich besseren Tipp: Lass den Google-Routenplaner die Arbeit machen! Der zeichnet die Kurven automatisch – und *Trommelwirbel!* du kannst die geplante Route als KML-Datei runterladen, in GPX umzuwandeln und dann eben als GPX in deiner Karte anzeigen.
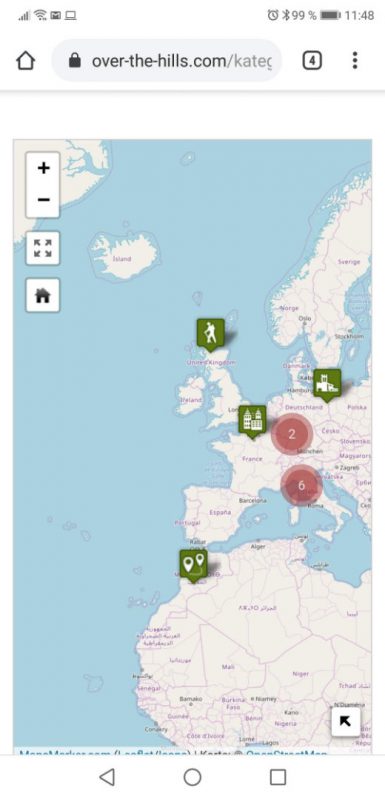
Responsive – für die Kartendarstellung auf Smartphones

Heutzutage ist natürlich auch die Darstellung auf kleinen Bildschirmen (Smartphones, Tablets) wichtig. Websites und deren Inhalte müssen also responsive sein, d.h. auf jeder Bildschirmgröße funktionieren und im Optimalfall auch super aussehen. Das ist ziemlich schwierig hinzubekommen, da große Bildschirme traditionell auf die Breite ausgelegt sind, auf kleinen Geräten die Höhe aber wichtiger ist.
Maps Marker Pro schlägt sich aber sehr gut. Die Karten sind auf dem Handy in vollem Umfang nutzbar und lassen sich auch sehr benutzerfreundlich bedienen. So ist voreingestellt, dass die Karte nur mit zwei Fingern zoom- und verschiebbar ist, so dass man wie gewohnt mit einem Finger die Website scrollen kann, ohne versehentlich die Karte zu bedienen.
Allerdings musst du aufpassen, die Marker-Infofenster nicht zu überfrachten. Das habe ich bei mir schon gemerkt: Wenn das Infofenster zu groß wird, kommt man nur noch schlecht auf das Schließen-X oben rechts und muss ein wenig umständlich unter dem Infofenster die Karte samt Fenster verschieben, um das X sichtbar zu machen. Das liegt dann allerdings in deiner Verantwortung. Die maximale Breite und Höhe des Infofensters kannst du übrigens festlegen. Nachtrag: Auch dieses Problem soll spätestens im September 2019 gefixt sein :-)
Datenschutz, Transparenz und „ethisches Coding“
Maps Marker Pro hat mich auch durch die großartige Darstellung des Anbieters überzeugt.
Es handelt sich um ein kleines Unternehmen, gegründet und geleitet von Robert Harm, einem … ich weiß nicht, White Hat Hacker? Also ein Programmierer/Hacker auf der richtigen Seite des Gesetzes. Einer, der für Transparenz, Datenschutz und ein offenes, freies und faires Internet steht. Und das merkt man auch auf der Maps Marker Pro-Website. Er schreibt, dass er das Plugin als Alternative zu den „großen, übergreifenden Kartenunternehmen mit fragwürdigen Datenschutzrichtlinien“ (frei übersetzt von der Website) entwickelt hat.
Sie garantieren, dass niemals irgendwelche Standortdaten gespeichert werden, Datenschutz und Sicherheit an erster Stelle stehen und das Plugin unter Richtlinien von „ethischem Coding“ weiterentwickelt wird. Regelmäßige Updates, zwei kostenlose Möglichkeiten, das Plugin vor dem Kauf unverbindlich zu testen und eine umfangreiche (englische) Dokumentation sprechen einfach für sich. Den Support habe ich noch nicht in Anspruch nehmen müssen, aber ich habe im Gefühl, dass es bei einem solchen Unternehmen in dieser Hinsicht nicht viel zu beanstanden gibt.
Nachtrag: Mehr aus Zufall kam ich in Kontakt mit den Entwicklern und schickte ihnen dann mein Review hier zu – eigentlich nur als Info, dass da jemand voll des Lobes über ihr Plugin ist :D Und was passierte? Es kam nicht nur eine schnelle Antwort, sondern die beiden Entwickler Robert und Thorsten haben auch ausführlich auf meine kleinen „Kritikpunkte“ geantwortet und sie sogar, soweit möglich, behoben (da steht nun weiter oben immer „wird bald gefixt sein“).
Insgesamt fühlt man sich hier einfach gut aufgehoben. Neben den kommerziellen Interessen merkt man dem Projekt auch eine gehörige Portion Idealismus an – und die Anbieter sind sehr offen für Feedback und Wünsche der Nutzer. Sowas erlebt man auch selten!
Maps Marker Pro: Kosten und ausprobieren
Maps Marker Pro kostet als Personal-Lizenz (für eine Website und ein Jahr Updates) 39 €. Die Lizenz gilt für immer, aber Updates gibt es nur ein Jahr lang. Wenn du danach weitere Updates und neue Features bekommen möchtest, kannst du eine günstigere Verlängerungslizenz kaufen (25 € für ein Jahr).
Bevor du Maps Marker Pro kaufst, kannst du das Plugin über die Plugin-Website auf verschiedene Weisen testen:
- über einen Demo-Backend-Zugang, auf dem du nach Herzenslust auf einer Testkarte herumschmieren kannst. Das habe ich auch gemacht und finde es eine tolle Möglichkeit, mal einen Blick ins Backend zu werfen. Klicke auf der Website einfach oben auf „Demo“.
- über eine kostenlose 30 Tage-Demo-Lizenz mit allen Features (auf der Website rechts unter „Download free trial“). Ganz im Sinne von fair und transparent verlängert sich die Lizenz danach auch nicht automatisch auf die kostenpflichtige Version, sondern sie läuft einfach ab. D.h. du musst selbst aktiv werden, wenn du das Plugin nach dem Probezeitraum tatsächlich kaufen willst :D

Zusammenfassung
Natürlich hängt es von deinen Anforderungen ab, welches Karten-Plugin für dich das richtige ist. Wer hin und wieder mal eine Karte anzeigen möchte und darüber hinaus keine weiteren Ansprüche wie Individualisierbarkeit hat, kann beispielsweise auch ganz einfach nur eine Google Maps-Karte per iframe einbinden. Etwas mehr geht schon mit dem im ersten Eindruck sehr hübschen Nova Maps-Plugin, das ich oben schon erwähnt habe.
Wer aber mehr mit den Karten machen möchte und sie wirklich mit Mehrwert einsetzen möchte, um genauer POIs oder Routen zu zeigen, der sollte sich Maps Marker Pro mal anschauen.
- Das Karten-Plugin bietet viele Features,
- ist voll responsive,
- lässt sich umfangreich an die eigenen Wünsche anpassen und
- hinter dem Plugin steht ein Team, das sich dem „moralischen Programmieren“ verpflichtet hat und auf Wünsche und Feedback der Nutzer eingeht (so wurde im Juli 2020 in Version 4.13 ein Feature eingeführt, das ich mir per direktem Feedback gewünscht habe).
Das sind alles sehr gute Gründe für Maps Marker Pro – und ich finde den Preis von 39 € für die Lizenz + ein Jahr Support für diesen Leistungsumfang sehr fair.
Edit im Juni 2022: Der Preis wurde mittlerweile auf 49 € angehoben. Ich finde das dennoch in Ordnung, da die Entwickler auch stetig neue Features einbauen und ihr Plugin immer weiter verbessern.
Gefällt dir das Review? Ich freue mich natürlich, wenn du dir das Plugin selbst anschaust, dann haben wir alle was davon :D Ansonsten hinterlasse mir doch gern auch einen Kommentar! :-)










Hi Debbie,
sag mal… weißt du zufällig, ob man auch andere Tiles in das Plugin einbetten kann? Ich habe hierzu widersprüchlich Angaben bekommen.
lg. Stefan
Hallo Debbie,
da Du ja mit Novo-Map begonnen hast und ich eigentlich nur nach einer einfachen Lösung suche, um beliebig viele Standorte abzubilden, frage ich mal vorsichtig; kann Novo-Map mehrere Standorte überhaupt abbilden?
Ich habe es bisher nur geschafft mit Zwei?
Grüße
Mario
Hallo Mario,
sorry, das weiß ich nicht. Ich hab Novo Map vor Jahren kurz angeschaut und dann schnell verworfen.
Viel Erfolg!
Hi Debbie,
ich war (irgendwie auch noch) begeistert von MapsMarkerPro.
Jetzt habe ich ein EXPORT –> IMPORT Problem (gekaufte Version) … OK, habe ich gedacht, schreibe einfach den Support an.
Das Anschreiben habe ich jetzt 3x (innerhalb von 2 Monaten) gemacht. KEINE Antwort(en). Das finde ich unter aller Güte! Keine Lösung … Export funktioniert (lt. Anzeige), der Import auf der anderen Seite nicht!
Daher „darf“ ich meine Karten alle neu basteln … kostet viel Zeit und macht absolut keine gute Stimmung, dieses MapsMarkerPro für mein nächstes Projekt zu kaufen!
Fazit: Normalerweise (wenn alles läuft) finde ich das Plugin sehr gut. Aber den Support kann man definitiv in der Pfeife rauchen!
Übrigens Debbie: ich bin durch Deine Beschreibung auf MapsMarkerPro gekommen. Sehr gut ge- und beschrieben. Wie sind Deine Erfahrungen mit dem Support?
LG
Frank
Hallo Frank,
bitte entschuldige die späte Rückmeldung. Schade zu hören, dass du keine Antwort auf deine Supportanfrage bekommen hast… Ich hatte selbst mit dem Support noch nichts zu tun, dafür aber mit den Entwicklern. Da hatte ich einen ganz anderen Eindruck, nämlich dass sie für Wünsche und Anliegen der User offen sind..
Ich hoffe, du hast die Karten wieder hinbekommen. Ich würde vllt versuchen, dort mal anzurufen?
LG
Debbie
Hallo Debbie,
mir ist nicht klar, ob man dieses Plug-In so DSGVO-konform einsetzen kann.
Es benutzt ja OpenStreetMaps und somit eigentlich nicht direkt DSGVO-konform. Oder welche Erkenntnisse hast du dazu?
Hallo Nicole,
sorry für die späte Rückmeldung. Ich bin ja nicht der Entwickler – der ist aber auch offen für Fragen -, und deswegen weiß ich auch nicht, welche Möglichkeiten es geben könnte. Ich selbst nutze für DSGVO ein weiteres Plugin, das u.a. alle Karten so lange sperrt, bis der User zustimmt. Dementsprechend werden auch die Maps Marker-Karten gesperrt.
Hallo,
toller Bericht. Hat uns die Entscheidung definitiv leichter gemacht. Haben das Tool nun auch seit ein paar Tagen im Einsatz. Gibt es eventuell eine Möglichkeit die Karte direkt in den Vollbildschirm-Modus zu bringen?
Liebe Grüße
Strauch’s Wanderlust
Hallo Strauchs Wanderlust,
ich kenne nur die Möglichkeit, manuell in Fullscreen zu wechseln, aber nicht automatisch. Da müsstet ihr am besten direkt beim Entwickler nachfragen.
Viele Grüße
Debbie
Guter Artikel, danke!
Danke für den Kommentar :)
Super Beitrag! Bin allerdings auf der Suche nach einem Karten-Plugin, bei der Besucher eigene Marker erstellen können, um z.B. Verbesserungsvorschläge oder Ideen direkt auf einer Karte zu positionieren. Ist Ihnen bei der Suche nach einem Karten-Plugin eine solche Lösung über den Weg gelaufen?
Beste Grüße,
Stefan
Hallo Stefan,
tut mir leid, nach sowas hab ich keine Ausschau gehalten und habe daher auch nichts dazu gesehen. Viel Glück bei der Suche!
Viele Grüße
Debbie
hi @all hallo Debbie,
vielen Dank für den tollen Beitrag und das spannende Thema.
bin noch relativ neu in dem Thema – und habe für ein neues WP-Projekt ein paar Anfangsideen:
ich bin prinzipiell daran interessiert, osm-daten in einem WP-Plugin darzustellen. GGF etwa auch.. Daten wie auch aus einer Abfrage/ Auswertung wie der hier aus der overpass-turbo.eu Abfrage:
[out:csv(::id,::type,“name“,“addr:postcode“,“addr:city“,“addr:street“,“addr:housenumber“,“website“,“ contact:email=*“)][timeout:600];
area[„ISO3166-1″=“BR“]->.brazil;
area[„ISO3166-1″=“AR“]->.argentina;
area[„ISO3166-1″=“VE“]->.venezuela;
area[„ISO3166-1″=“PE“]->.peru;
area[„ISO3166-1″=“CL“]->.chile;
/* more areas..*/
(
nwr[amenity=hospital](area.brazil);
nwr[amenity=hospital](area.argentina);
nwr[amenity=hospital](area.venezuela);
nwr[amenity=hospital](area.peru);
nwr[amenity=hospital](area.chile);
/* other queries… */
);
out center;
das gibt a. eine Menge Daten – ich hätte gern auch die karte die dann angezeigt wird dazu. Kann man das mit diesem Plugin auch
anzeigen u. bewerkstelligen… Das wäre ja megaklasse..!!!
ggf. eignen sich für meine Zwecke ja auch die Aktionen & Angebote die Healthsites.io anbieten:
vgl hier:
https://healthsites.io/map
https://wiki.openstreetmap.org/wiki/Global_Healthsites_Mapping_Project
https://healthsites.io/api/docs/
Nun – ich bin nicht nur interessiert an der Anzeige von Maps – ich fänd es auch sehr sehr interessant wenn ich ein Retrieval hinbekäme.. M.A.W.
for example b:
[out:csv(::id,::type,“name“,“addr:postcode“,“addr:city“,“addr:street“,“addr:housenumber“,“website“,“ contact:email=*“)][timeout:600];
area[„ISO3166-1″=“CL“]->.chile;
/* more areas..*/
(
nwr[amenity=hospital](area.chile);
);
out center;
also ein Retrival z.B. mit einem Plugin wie etwa dem wp-jobmanager or wp-participants database ( cf; https://wordpress.org/support/plugin/participants-database/ )
812380089 way Clínica Tarapacá Iquique Barros Arana 1550 https://www.clinicatarapaca.cl/
812714508 way Hospital Clínico Viña del Mar Viña del Mar Limache 1741
817842590 way Hospital de Fresia San José 301
819315869 way Nueva Clínica Madre e Hijo Avenida Santa Rosa 1503
822509761 way SurMédica
828332217 way Consalud
829563034 way Hospital de Niños Dr. Roberto del Río
831654714 way Clínica Reñaca
832118050 way Clínica Alemana Beauchef 765
832203189 way Clínica Curicó Curicó Villota
840220768 way Hospital Angol General Óscar Bonilla 750
840359494 way
844876695 way SOS RESCATE ANIMAL 100000 La Huaica Bernardo O’Higgins S/N
4587756 relation Clínica Portada Antofagasta Avenida José Manuel Balmaceda 2648 http://www.clinicaportada.cl/
6066032 relation Complejo Asistencial Doctor Víctor Ríos Ruiz Avenida Ricardo Vicuña 0147
6634378 relat
Obwohl machen OSM-Experten sagen, dass die Healthsites.io – Macher lediglich einen Scheuklappen-Blick auf die OpenStreetmap-Daten liefern – mehr nicht.
Was meinst du denn _ wie würdest du hier vorgehen
Freue mich von Dir zu hoeren.
Vg Martin
Hallo Martin,
danke für deinen Kommentar, auf den ich allerdings nichts erwidern kann ;) Ich bin ausschließlich Nutzer des Maps Marker Pro-Plugins und habe kein tiefgreifenderes Wissen in der Plugin-Programmierung.
In verschiedenen Foren wirst du vielleicht eher fündig :)
Viel Glück mit deinem Projekt!
Debbie
Hallo Thomas, danke für die Beschreibung.
Vielleicht hast du Lust auch das Waymark-Plugin von Joe Hawes näher vorzustellen. Es wurde kürzlich veröffentlicht und ist ein sehr leistungsfähiges Plugin. Es ermöglicht georeferenzierte Fotos sowie das Hoch- und Herunterladen (!) von KML-, GeoJSON- und GPX-Dateien. Ein eingebauter Editor erleichtert das Hinzufügen von Spuren und Punkten. …
Viele Grüße,
Lino
Danke für das Review und für den Anstoß für die transparenten Marker der Karte!
Ich nutze das PlugIn schon länger und finde es wirklich super für eigene Webprojekte. Von demher schließe ich mich an der Stelle einfach mal dem Lob für das PlugIn an
.
Was ich zu den von Dir genutzten Funktionen auch noch super finde ist die Möglichkeit verschiedene GPX-Tracks in einer Karte mit verschiedenen Formaten anzeigen zu lassen und mit Filtern das Höhenprofil passend dazu anzeigen zu lassen. Vielleicht ist die Funktion ja für den ein- oder anderen interessant, hier ein Beispiel in dem ich das nutze: https://trekkingtrails.de/lechtaler-hoehenweg/2/
Hey Thomas, freut mich, dass du auch so gute Erfahrungen gemacht hast :D Danke für deinen Kommentar!
Und ich finds auch klasse, dass Robert und sein Team die Idee übernommen haben :)
Hi Thomas,
blöde Frage – wie bekommst du mehrere Tracks in eine Karte?
Ich sehe bei der Karte unter GPX nur die Möglichkeit *einen* GPX-Track zu hinterlegen
Danke für diesen tollen Beitrag. Ich war auf der Suche nach einem Plugin um unsere Radtouren in Karten darzustellen und dabei die GPS-Daten vom Smartphone zu übernehmen.
Bei Maps Marker bin ich dann wohl, Dank Deiner Beschreibung, fündig geworden. Ich habe mir vorhin die Testversion mal runtergeladen und die erste Tour da eingearbeitet. Das klappt einfach prima.
Hey Thomas,
danke für deinen Kommentar, ich hab mich über die Rückmeldung gefreut! :D Freut mich, dass du so gut mit dem Plugin klarkommst. Ich bin auch immer noch voll davon überzeugt und finde es einfach ideal für genau solche Zwecke :)
Dann wünsche ich euch viel Spaß auf euren tollen Reisen, so langsam geht es ja wieder los :-)
Viele Grüße
Debbie