Neues Theme – neues Glück? Es gibt für das Open Source-CMS WordPress so viele Themes, dass die Wahl wirklich schwer fällt. Dabei ist die Auswahl des Themes beim Designwechsel eine wichtige Entscheidung. Das Anpassen eines Themes, also der Designvorlage, bedeutet viel Arbeit und die Besucher gewöhnen sich an einen bestimmten Look. Da möchten wir nicht alle paar Wochen mit einem neuen Aufbau und neuen Farben daherkommen. Damit du beim Designwechsel deiner Webseite nicht völlig ziellos vorgehst, habe ich mal tief in die Erfahrungsschatzkiste gegriffen und ein paar Tipps und Empfehlungen für hilfreiche (temporäre) Plugins zusammengestellt.
[toc]
Wer eine eigene Webseite betreibt, der kommt um WordPress fast nicht herum. Warum auch nicht – WordPress ist einfach zu lernen und bietet fast unbegrenzte Möglichkeiten. So gibt es etwa Tausende von kostenlosen Themes, die man einfach herunterladen und installieren kann. Diese Fülle an unterschiedlichen Optiken und deren einfache Anwendung verleitet aber zu einer eher oberflächlichen Vorgehensweise: Am Ende entscheidet „der erste Blick“, während Funktionen und eine saubere Programmierung das Nachsehen haben. Das rächt sich aber später!
Wozu überhaupt ein neues Theme?
… „Meine Seite aus 2010 sieht doch noch toll aus!“ Aber sieht das auch dein Leser so? Hier ist Usability, also die Benutzerfreundlichkeit einer Seite, ein sehr wichtiges Stichwort.
Usability hängt unter anderem vom Design ab
Usability-Problemchen wie zu kleine Schriftgrößen und schlechte Farbkontraste kann man zwar noch per CSS beheben: Mein erstes WordPress-Theme „Twenty Eleven“ habe ich über sechs Jahre genutzt und mehrmals per CSS überarbeitet. Aber irgendwann wirkt ein Theme aus 2011 eben „so 2011“ und damit antik. In meiner Webseiten-Chronik kannst du dir die Entfaltung meines Plejadiums seit 2002 anschauen :D

Innerhalb der letzten 10 Jahre haben sich die Anforderungen des Nutzers an eine Webseite deutlich verändert, zum Beispiel:
- Wir brauchen mehr visuellen Content: Mehr Infografiken, mehr Bilder, mehr Videos!
- Internetnutzer sind noch lesefauler geworden und achten mehr auf Bilder: Beitrags-Vorschauen sollten Miniaturen haben
- Die Webseite muss schick aussehen, sonst wirkt sie unseriös
- Smartphones sei Dank: Selbstverständlich muss die Seite schnell laden und darf nicht überfrachtet sein
- Die Nutzer erwarten einfach an verschiedenen Stellen der Webseiten bestimmte Funktionen, etwa oben ein horizontales Menü, an der Seite weitere unterstützende Inhalte, unten die Möglichkeit zu kommentieren und auf ähnliche Beiträge zu klicken
- Außerdem gibt es Trends, wie etwa den „Parallax-Effekt“ und „Mega-Menüs“, an denen man eine frische, gut gewartete Webseite erkennen kann (wenn sauber implementiert..)
All das muss ein Theme natürlich auch unterstützen.
» Ein paar Grundlagen zur Web Usability
Responsive ist das neue .. alles!
Die Anpassung des Designs auf Handy- und Tablet-Bildschirme, also ein responsive Design, ist außerdem ein Muss für jeden, dem seine Leser am Herzen liegen! Responsive bedeutet, dass sich das Aussehen der Seite automatisch an die Größe und Form des Bildschirms anpasst, mit dem der Besucher die Seite aufruft. Wer am Handy surft, der betrachtet eine Seite eben ganz anders als Nutzer am Laptop oder PC. Allein das ist also ein guter Grund, der Website mal einen neuen Anstrich zu verpassen und sie dabei gleich responsive zu machen :D
Nennen wir es, wie wir wollen: Relaunch, Design-Umstellung, Theme-Wechsel, Rebrush – ganz egal. Gelegentlich braucht jede Webseite mal ein neues Gerüst. Und die Wahl deines neuen Themes ist eine zentrale Frage, denn davon hängt ab, wie deine Webseite grundsätzlich aussieht und funktioniert.
Die Live-Vorschau-Falle
Die WordPress-Community bietet Tausende Themes zur Auswahl, die jeder Nutzer beliebig installieren und verwenden kann. Das Problem: Die Qual der Wahl. Wir können nicht jedes einzelne Theme auf Herz und Nieren prüfen, bevor wir uns für eines entscheiden. Und deswegen entscheiden wir danach, wie gut ein Theme in der ersten Live-Vorschau schon aussieht. Das ist aber nicht die beste Idee!
Warum das Theme so wichtig ist
Nehmen wir an, du betreibst enthusiastisch einen eigenen WordPress-Blog, und nehmen wir an, deine Nutzer liegen dir am Herzen. Du schreibst gern und viel, aber freust dich noch mehr, wenn Besucher deine Beiträge lesen, sie teilen und Kommentare hinterlassen. Dein Blog ist dein Aushängeschild und du möchtest ihn so gestalten, dass er sich abhebt und im Kopf bleibt, aber sich deine Leser trotzdem intuitiv darauf zurecht finden können.
Du brauchst also ein Theme, das sauber strukturiert ist und sich außerdem gut auf deine eigenen Designwünsche anpassen lässt. Die Kunst ist nun, ein solches Theme in der großen Masse zu finden – ohne erst Hunderte zu testen :D In der Live-Vorschau eines Themes bekommst du aber nur einen sehr oberflächlichen Blick. Wenn man aber nur danach geht, ob einem ein Theme sofort optisch gut gefällt, dann kann sich das später rächen.
Mögliche Probleme mit einem neuen Theme
Stell dir vor, du entscheidest dich für ein schönes Theme, hast bereits die Farben und Schriftarten angepasst, neue Headerbilder und Logos eingesetzt, aufwändig die Startseite mit Grafiken und Texten gestaltet und dich tief in die gestalterischen Einstellungen des Themes eingearbeitet. Und dann stellst du beispielsweise fest..
- dass dein neues Theme z.B. keine Seitenleisten in Archivseiten unterstützt und du damit dort auch kein Sprachwechsel-Widget oder eine Navigation einbauen kannst.
- Oder die Beitragsübersicht ist zu unübersichtlich.
- Oder das Menü funktioniert auf dem Handy nicht gut.
- Oder das Theme hat kein Shop-Design vorgesehen, aber du wolltest bald einen Shop einrichten, um T-Shirts mit Sprüchen anzubieten.
- Oder das Theme verwendet standardmäßig Funktionen, die in Deutschland in einer rechtlichen Grauzone liegen oder sogar verboten sind (Stichwort: Datenschutz-Konformität).
Und dazu kommen noch Probleme, die noch schwieriger zu erkennen sind, z.B. eine unsaubere Programmierung, die langsame Ladezeiten verursacht oder sogar verhindert, dass Google die Seite ordentlich crawlen und indexieren kann.
Es lohnt sich also, das Theme deiner Wahl ausgiebig zu testen, bevor du dich endgültig dafür entscheidest, viel Zeit reinsteckst und es live schaltest.
Empfohlene Vorgehensweise beim Theme-Wechsel
Basierend auf Erfahrung würde ich dir vorschlagen, folgendermaßen vorzugehen, wenn du mit dem Gedanken spielst, deine Webseite neu zu tapezieren:
- Definiere genau deine Erwartungen und Vorstellungen
- Richte eine Sandbox (Testseite) ein
- Prüfe das Standard-Theme
- Prüfe andere Themes
- Teste, teste, teste!
- Child Theme einrichten
Bis auf den ersten Punkt können alle Schritte ineinander übergehen oder sich gegenseitig ablösen ^^
Nimm dir aber auf jeden Fall für jeden Schritt ausreichend Zeit! Ein neues Theme ist eine wichtige Entscheidung, und du solltest nichts überstürzen, egal, wie toll die super durchgestylte Startseite eines Themes aussieht!

Was soll das neue Theme leisten können?
Der wichtigste Ratschlag gleich am Anfang: Überlege dir, was du willst. Das ist mein Ernst! Nicht „Jaja, ich weiß was ich will: Alles soll besser werden!“, sondern nimm dir Zeit – mindestens ein paar Tage. Überlege dir genau, was du willst. Soll es mehr ein Blog-Theme sein? Ein Magazin-Theme? Ein Shop-Theme? Legst du Wert auf Ladezeit und sauberen Code? Wie wäre es sogar mit einem geprüften, Datenschutz-konformen Theme?
Am besten machst du außerdem eine Bestandsaufnahme. Was für Inhalte hast du auf deiner Webseite? Viele Bilder oder sogar viele Videos? Viel Text? Was für Text? Schreibst du viele neue Beiträge (Blog) oder sind es mehr statische Inhalte? Was für Menschen möchtest du ansprechen? Schau dir deine alten Postings an und überlege, welche Funktionen – auch optische! – du hier vermisst und welche du besonders gut weiterhin gebrauchen kannst. Und wie soll sich deine Seite weiterentwickeln?
Schau dich bei anderen Leuten in deiner Nische um. Hol dir Inspiration, schau dir an, wie sie ihre Seite aufbauen, ihre Kategorien strukturieren, was für Funktionen sie haben.
Du solltest dir während deiner Überlegungen alles notieren, was dir gut gefällt und wichtig ist. Auch ganz rudimentäre Elemente, wie z.B. Sidebars für Widgets. Auf diese Weise stellst du eine Liste mit allem zusammen, was dein neues Theme unbedingt haben muss. So kannst du beim Ausprobieren von Themes Prioritäten setzen. Letztes Jahr konnte ich mich selbst bestimmt eine Woche lang nicht zwischen zwei oder drei Themes entscheiden – es hilft am Ende wirklich sehr, genau zu wissen, was man möchte.
Sandbox einrichten
Wenn du 0 Besucher auf deiner Seite hast, kannst du diesen Schritt überspringen – aber wenn es ein paar mehr sind, wäre es besser, dir jetzt eine Testseite einzurichten. Hier tust du genau das: Du testest. Du probierst verschiedene Themes aus und personalisierst sie. So kannst du in Ruhe herumspielen, testen, Änderungen verwerfen, alles zerschießen, von vorne anfangen, ohne dass jemand etwas davon mitbekommt. Deine Sandbox sollte am besten ein Spiegelbild deiner Live-Seite sein, damit du das Theme praxisnah testen kannst.
Eine sehr einfache Möglichkeit, einen solchen Sandkasten einzurichten, ist das Plugin WP-Staging. Damit erstellst du ohne zweite Datenbank eine zweite WordPress-Installation innerhalb deiner aktuellen Installation. Klingt kompliziert – ist es es wahrscheinlich auch, aber das Addon erledigt alles für dich. Am Ende hast du ein Spiegelbild deiner Webseite mit einer Sub-Domain, und auch ein zweites Backend, und beides unabhängig von deiner eigentlichen Live-Seite.
Ich muss zugeben, dass WP-Staging beim Plejadium nicht funktioniert hat, der Kopiervorgang wurde immer wieder abgebrochen. Dafür habe ich das Plugin auf zwei anderen Seiten bereits getestet und war sehr glücklich damit. Der Autor des Addons hat außerdem sofort auf meine Fehlerbeschreibung geantwortet.
Die zweite Option wäre, ein Backup deiner Seite zu erstellen und es auf eine separate Datenbank bzw. WordPress-Installation zu migrieren. Das ist allerdings einiges aufwändiger als mit WP-Staging.
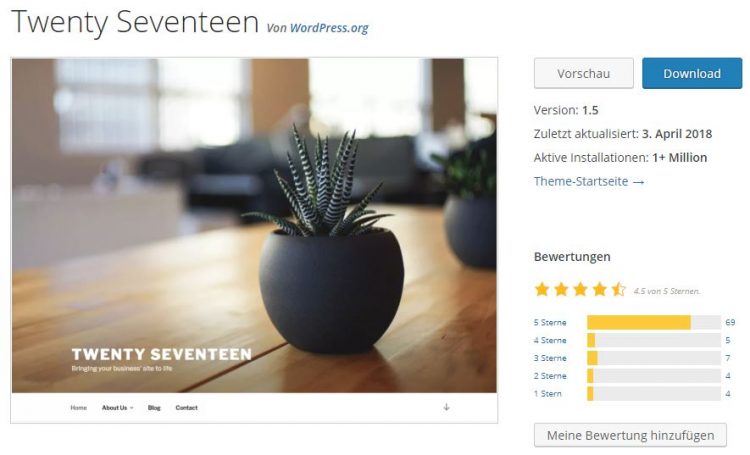
Das Twenty X-Standard-Theme von WordPress
An dieser Stelle noch ein weiterer Tipp von mir. Ich habe rund 6 Jahre ein Child Theme von Twenty Eleven genutzt, dem 2011er Standard-Theme von WordPress. Während dieser Zeit habe ich viel herumprobiert und nach Funktionen und Möglichkeiten gegoogelt. Die Vorteile der Twenty X-Themes von WordPress sind:
- straffe und saubere Programmierung
- sie sind komplett kostenlos
- großer Funktionsumfang
- direkt darauf zugeschnittene Erweiterungen
- man bekommt in der Community zu fast allem Hilfe, da diese Themes eben Standards sind und dadurch mehr Leute Tipps und Code-Schnipsel anbieten können
Außerdem implementieren diese Themes viele Trends, bzw. spiegeln sie wieder, und dienen auf der anderen Seite auch selbst als Trendsetter – weil sie eben Standard sind.
Traditionell hat wordpress.org immer schon einige Monate vor dem neuen Jahr das neue Twenty X-Theme rausgebracht, aber im Moment (Stand Mai 2018) ist noch immer Twenty Seventeen aktuell. Vielleicht kommt ja irgendwann doch noch ein Twenty Eighteen raus – oder gleich Twenty Nineteen?

Jedenfalls: Schau dir das aktuelle WordPress-Theme an und gib ihm eine Chance, wenigstens beim Test. Wenn du damit gut klar kommst, dann sollte dieses Theme wegen der obigen Vorteile schon mal einen dicken Bonus bekommen. Ich habe Twenty Seventeen letztes Jahr auch ausgiebig getestet, fand es aber am Ende für meinen Zweck nicht passend.
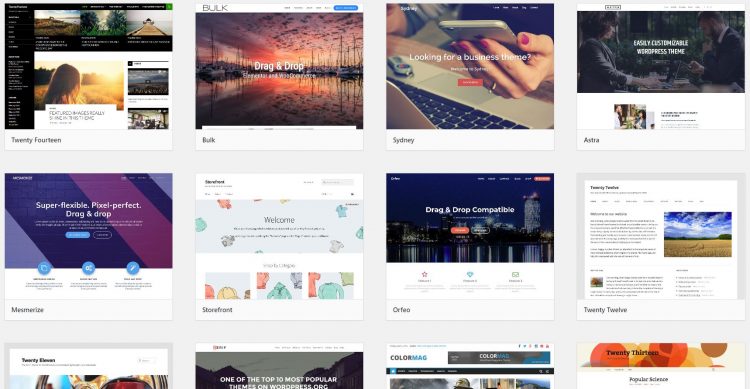
So viele Möglichkeiten im Theme-Verzeichnis!
Aber natürlich gibt es auch neben dem von WordPress empfohlenen Theme genügend Auswahl. Sei dir aber bewusst: Jeder kann hier Themes hochladen und zur Verfügung stellen. Und nicht jeder legt Wert auf eine saubere, suchmaschinenfreundliche Programmierung. Wenn dir ein Theme gefällt, dann schau dir auch genau an, wer es anbietet und was dessen Hintergründe sind.
- Versuche herauszufinden, ob der Anbieter dieses Theme auch regelmäßig weiterentwickelt.
- Lies dir die Bewertungen durch und schau dir auch die Webseite des Anbieters an.
- Google auch mal nach dem Namen des Themes. Wenn du hier keine zu negativen Meldungen bekommst, dann wird das Theme schon in Ordnung sein.
Häufig fordern dich kommerzielle Themes auch auf, weitere Plugins zu installieren, damit sie alle Funktionen anbieten können. Insbesondere für das Design der Startseite und ein fertig designtes Kontaktformular habe ich das bereits gesehen. Überlege dir, ob sich das lohnt. Weitere Plugins bringen weiteres Potential für unsaubere Programmierungen und höhere Ladezeiten. Bringen solche Theme-Plugins wirklich deutliche Vorteile?
Kostenlose Themes vs. Premium-Themes
Wenn hinter einem Theme eine Webentwickler-Firma steht, dann bedeutet das meistens, dass es eine kostenlose Free Version ihrer Themes gibt, und eine Premium-Version, die weitere Funktionen bietet. Auch hier solltest du sehr genau hinschauen, was das kostenlose Theme alles kann und was die Nachteile der kostenlosen Version sind.
Häufig ist es so, dass die kostenlose Version schon alles wichtige mitbringt, was man braucht – die Pro-Version bietet darüber hinaus einen Premium-Support und Hilfe beim Einrichten an sowie wesentlich mehr Möglichkeiten zur Personalisierung. Außerdem kannst du damit solche Hinweise wie „Powered by Anbieter X“ aus dem Footer entfernen.
Falls du selbst CSS beherrschst, kannst du – am besten unter Nutzung eines Child Theme – selbst viel an der Optik drehen. Dadurch kannst du dann in der Regel auf ein Premium Theme verzichten.
Insgesamt ist es aber sinnvoll, dass das neue Theme soweit möglich deinen Vorstellungen bereits entspricht, denn ein Theme komplett per CSS umzubauen würde viel Zeit kosten und ist auch nicht Sinn der Sache.
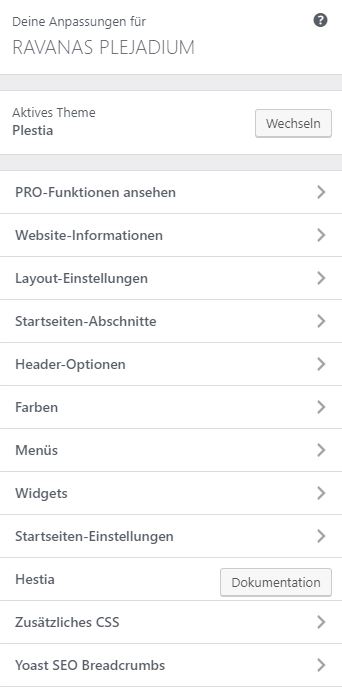
Meine Erfahrungen mit Hestia (Free Version)
Das Theme, das ich seit Mitte 2017 nutze, basiert als Child auf der kostenlosen Version von Hestia. Ich habe es aber in vielen Punkten noch selbst per CSS angepasst .
Hinter Hestia steht eine sympathische Firma aus Rumänien, die auch weitere Themes im Angebot haben. Sie haben außerdem eine eigene Hestia-Facebook-Gruppe, wo man direkt mit den sehr freundlichen Entwicklern in Kontakt treten kann. Und als wäre das nicht genug, gehen sie auf Wünsche der Community ein und bringen regelmäßig Updates. Deswegen – und weil mir Hestia so gut gefällt natürlich – bin ich sehr zufrieden mit meiner Wahl :D
Die Wahl ist aber Ergebnis eines langen Test-Prozesses und einer ausführlichen Pro- und Contra-Liste im Vergleich mit einem anderen Theme ^^
Theme ausführlich testen und am Ende anpassen

Wenn dir ein oder zwei oder drei Themes besonders zusagen, dann teste sie auf Herz und Nieren in deiner Sandbox. Schau dir genau an, welche Funktionen sie bieten und checke deine eigene Liste, ob auch alle wichtigen Punkte abgedeckt sind. Überprüfe auch all deine Beitragstypen (Seiten, Beiträge, Beiträge ohne Beitragsbild, Beiträge mit Beitragsbild), um zu sehen, wie sich das Theme dabei macht.
Viele Themes bieten insbesondere eine sehr aufwändige Startseite mit verschiedensten Inhaltsabschnitten an (auch Hestia) – da kannst du sehr viel Zeit versenken, um alles toll anzupassen. Dafür ist es oft auch nötig, neue Grafiken zu erstellen. Also überleg dir zuvor schon gut, ob das Theme deine Wunschliste zufrieden stellen wird.
Außerdem solltest du nochmal ein paar Tage ins Land gehen lassen und überlegen, ob dir das Theme auch dann noch gefällt. Oder du testest in der Zeit noch andere Themes. Oder überlegst, ob es wirklich ein so aufwändiges Theme sein muss und nicht ein „leichteres“ Theme am Ende mehr Vorteile hätte.
Wenn du dich endgültig entschieden hast, wäre ein Child Theme von Vorteil (falls du davon ausgehst, die PHP-Dateien deines Themes gelegentlich anzupassen). Durch den Customizer, den es seit einiger Zeit gibt (man kann dort sogar zusätzliches CSS einspeichern, das bei Updates nicht überschrieben wird!), reicht aber auch das Parent Theme, also das Original, häufig schon aus.
Nachdem du dein neues Theme auf deiner Live-Seite installiert hast, kannst du mit dem Plugin Customizer die Einstellungen des Customizers in deiner Sandbox auf die Live-Seite übertragen, so dass du nicht alles nochmal neu einstellen musst.
Zusammenfassung
Ein neues Theme ist ein bisschen wie ein neues Leben :D Es macht großen Spaß, die Seite „neu und schön“ zu machen, aber es kostet auch viel Zeit. Deswegen sollte man sich zuvor schon klarmachen, was genau das neue Theme denn können soll. Den ausgewählten Kandidaten solltest du ausführlich testen, um eine bessere Entscheidungsgrundlage zu bekommen. Die Tests solltest du am besten nicht auf deinem Live-Server vornehmen, sondern auf einem Testserver.
Insgesamt solltest du dir durchaus ein bis zwei Wochen Zeit nehmen, um einen guten Überblick über deine Erwartungen sowie die verfügbaren Themes zu bekommen. Am Ende zahlt es sich aus, mehr Zeit investiert zu haben!













Schreibe einen Kommentar